CocoonにAdSenseのコードを設定していると403エラーが出てきた

いきなりつまづく…
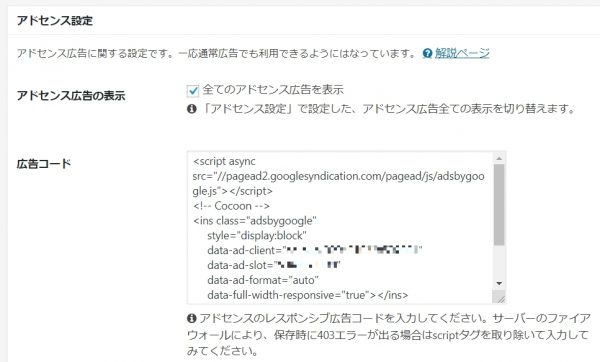
WordPressのテーマCocoon(公式サイト)をインストールしてGoogle AdSenseのコードを設定していたのですが、scriptタグが入っていると保存時に403エラーが出てきましてね。
まあすぐ下の注意書きにもあるようにscriptタグを取り除いたら保存できたし、広告も普通に表示されたのでしめしめと思ったのですが。問題は関連コンテンツユニットでした。
関連コンテンツユニットのウィジェットがどれだけ待っても保存できない……

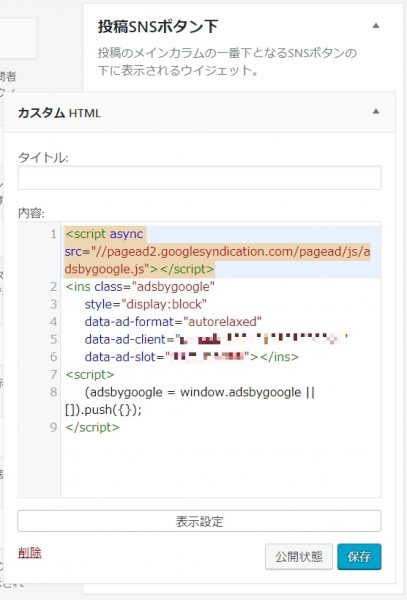
これでいいはずなんだけど
投稿SNSボタン下に関連記事コンテンツのコードをペタリ。んで保存…なんですが、保存ボタンを押すと「今保存してるから待ってねー」的な水色の丸いアイコンがくるくる、ずーっと回ってるんですよ。いやいやいつまでかかってるの。しばらく放置していても終わりゃしない。
もしかしてscriptタグが悪さしてるのかなと思って試しに消してみたら、あらすんなり保存できちゃった。でも関連コンテンツユニットはscriptタグがないと表示されないみたいでしてね。困ったぞっと。
サーバー側のWAF、ファイアウォールでscriptタグがブロックされてた

ググってみるとこのようなページを発見。サーバー側のWAFという設定が怪しいみたいです。

重いのであまりログインしたくないのですが…
私はお名前.comのレンタルサーバーを使っています。まずはコントロールパネルにログイン。Web設定>WAF設定を開きます。そして「ログ参照」をクリック。

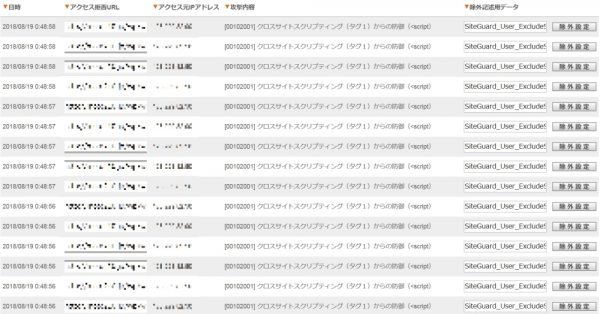
よく防いでいますね、ええ…
……。めっちゃ弾かれてました。

設定できないわけですよ
はい、思いっきりscriptタグがブロックされていますね。
除外設定をするとscriptタグが普通に使えるようになった
ログの右隣にある「除外設定」をクリック。

2年前にもSimplicityで同じ設定をしてたのは秘密
除外対象として登録します。
あとはCocoonの設定画面に戻って、普通にscriptタグが入ったAdSenseのコードをコピペして保存でOK。これで解決です。

コメント