「Photoshopでビギナーが押さえておきたい4つのワザ!」のように、アプリの操作手順を説明する記事に欠かせないのが画面のスクリーンショット。
ただ文字で説明するよりも画像を使ったほうが圧倒的にわかりやすいですからね。
このブログでもそんな記事を書きたいのですが、スクリーンショットの撮影って面倒なのでついつい尻込みしてしまいます。何かもっと楽に撮れる方法はないかなと探してみたら、「クリックキャプチャー」というフリーアプリを見つけました。マウスでクリックした場所を強調表示しながら、自動でキャプチャーしてくれるというシロモノ。
どれどれと試しに使ってみたら意外と便利だったので、ご紹介したいと思います。

アプリは窓の杜からダウンロードしました。2009年12月に公開された少し古いアプリなのですが、私のWindows 7 64bit版でも問題なく動きます。
インストーラーは付属しておらず、解凍するとその場にできる「クリックキャプチャー」フォルダにすべてのファイルが入っています。

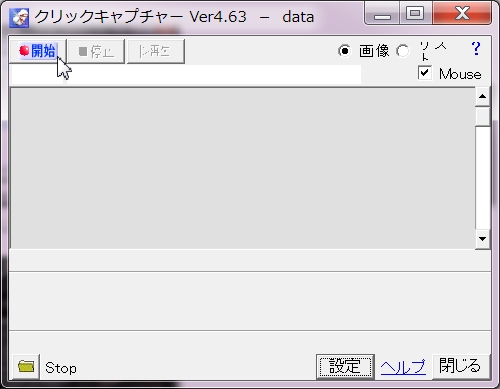
起動直後の画面
起動直後の画面です。
設定
まずは設定をクリック。

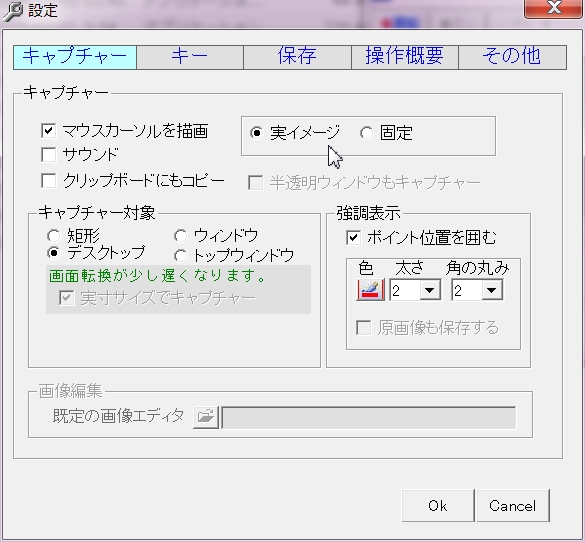
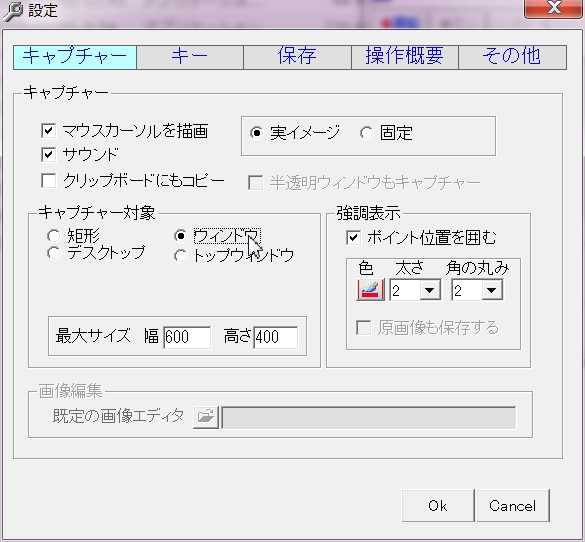
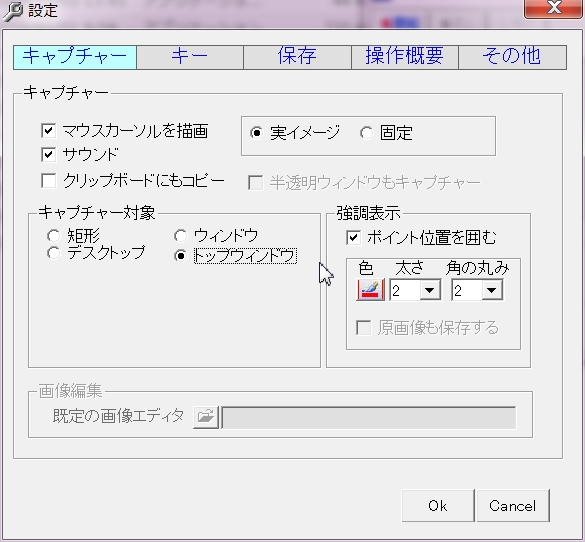
設定画面
マウスカーソルの描画
マウスカーソルを描画はお好みで。後述する強調表示機能を使うのならカーソルを消すのもよさそう。

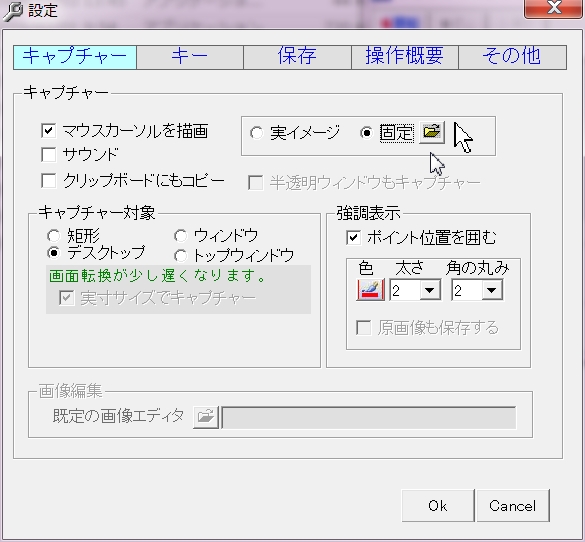
マウスカーソルを固定イメージにできる
描画する場合は実イメージにするか、固定イメージにするかを選べます。固定と書いてある右側にあるフォルダアイコンをクリックすると…。

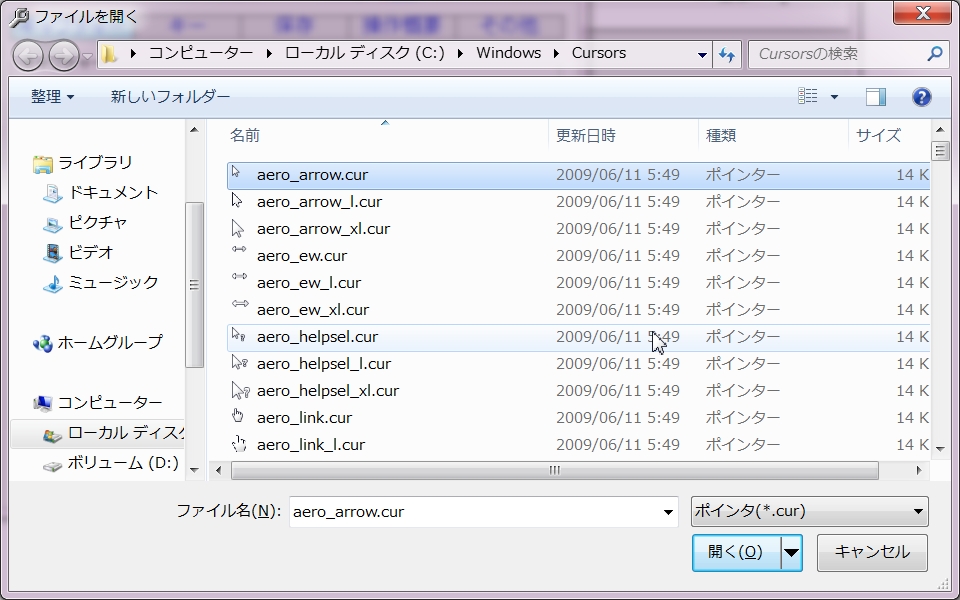
他のカーソルに変えることもできる
パソコンに保存されているマウスカーソルに変更することもできます。
サウンドはONのほうがいい
「サウンド」の項目にはチェックを入れておくことをおすすめします。正しくキャプチャーされたかどうか音で確認できたほうが作業がやりやすいので。
キャプチャー対象の設定は4種類。使うのなら「トップウィンドウ」がおすすめ

矩形はクリック位置の周りを四角に切り取る
続いてキャプチャー対象の設定です。
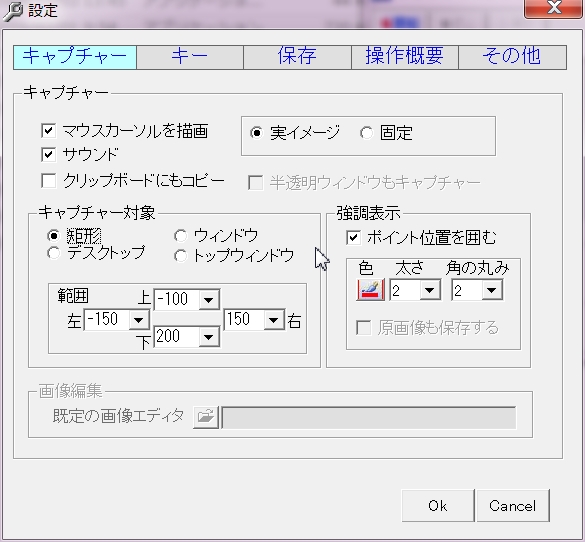
「矩形(くけい)」は限られた範囲だけをキャプチャーする
まずは「矩形(くけい)」。これはクリック地点から上下左右に設定されたピクセル数だけ離れた範囲を四角形に切り取ってキャプチャーする機能ですね。
試しに上の画像の設定でキャプチャーしてみましょう。

「矩形」でのキャプチャーサンプル
ぽちっとな。左右は均等ですが、下の数値を大きくしたので結果もこのように下の範囲が広くなっています。別にウィンドウ全体はいらないんだけど、限られた部分だけキャプチャしたいというときに使う設定ですね。
なんかマウスカーソルが横幅を調整するときの形になっていますが、どうしてこうなるのかはよくわかりません…。
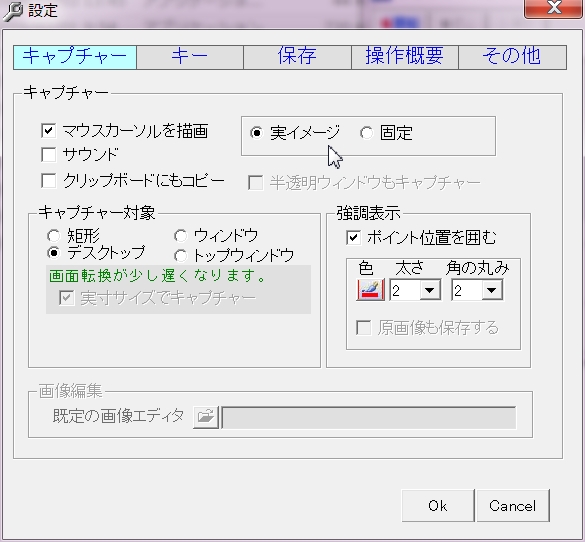
「デスクトップ」全体をキャプチャーすると画面の切り替えが遅くなる

デスクトップをまるごとキャプチャー
続いて「デスクトップ」設定です。マウスカーソルを描画しない設定にしてキャプチャーしてみました。

「デスクトップ」を選ぶと出てくる注意書き
注意書きにもありますが、デスクトップをまるごとキャプチャーすると画面の切り替えに1, 2秒かかるようになります。連続して撮影したい場合はゆっくりとクリックしないいけませんね。
「ウィンドウ」はメニューのキャプチャーに便利だけど、何の画像がわからなくなってしまうことも

「ウィンドウ」は、初期状態では範囲が狭い
続いて「ウィンドウ」設定。これは初期状態では範囲が狭いので、1,000×1,000ぐらいにして使うのがおすすめです。

トリミングいらずで便利
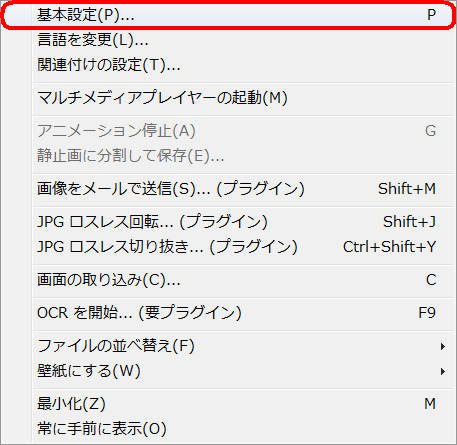
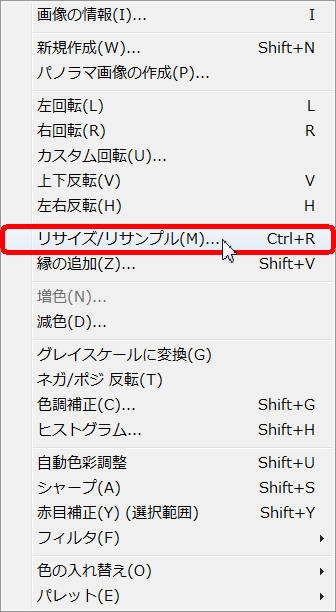
クリックした場所のウィンドウだけを切り取ってキャプチャーしてくれる便利な設定で、このようなメニュー画面のキャプチャーに向いています。
勝手に切り取ってくれるのでトリミングいらずなのですが、この画像だけを見ると何のアプリでどういうメニューを押したところの場面なのかはわかりません。
“IrfanViewという画像ビューワ・編集アプリのオプションメニューを押すと、このような項目が出てきます”といった感じで、予め文字や画像で大まかな説明をしてから、さらに細かいところを紹介したいときに使うとよさそうです。

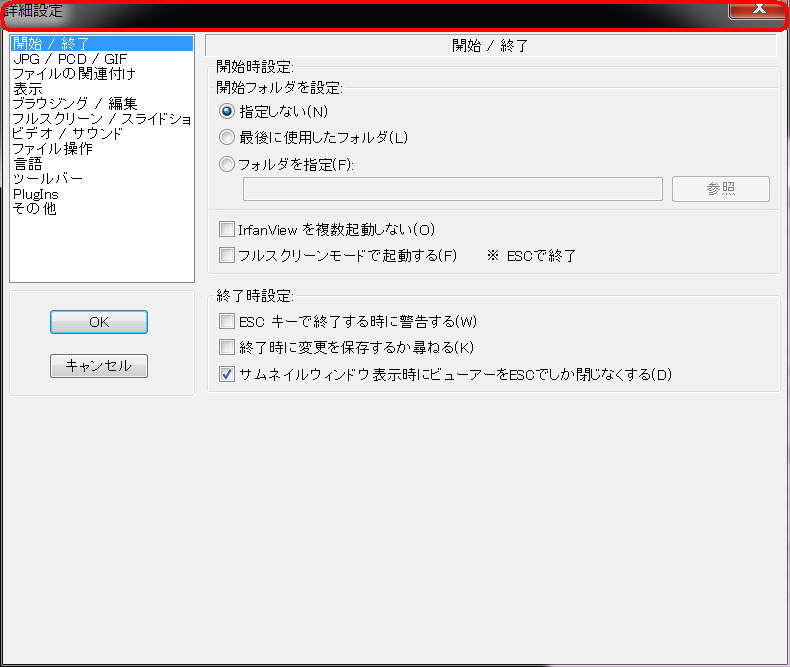
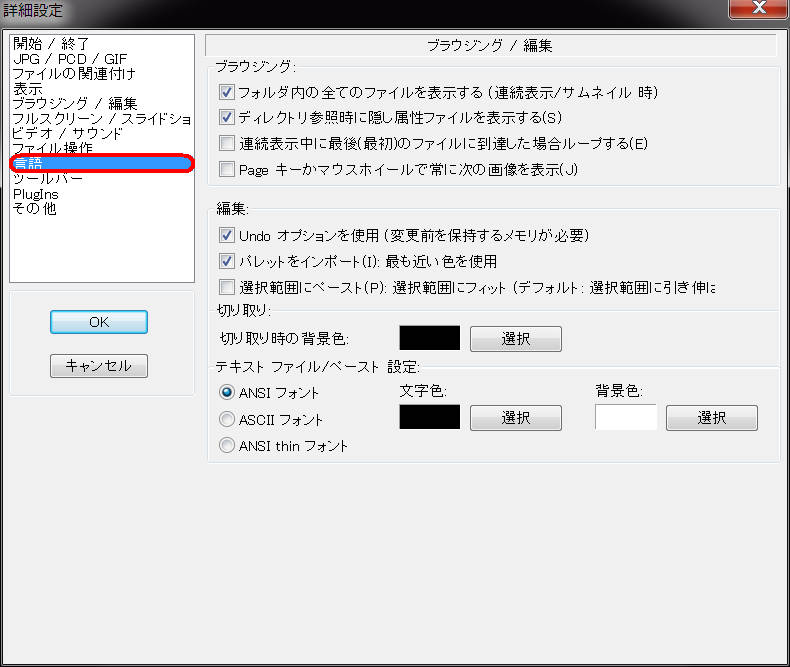
IrfanViewの詳細設定
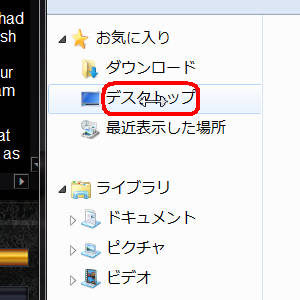
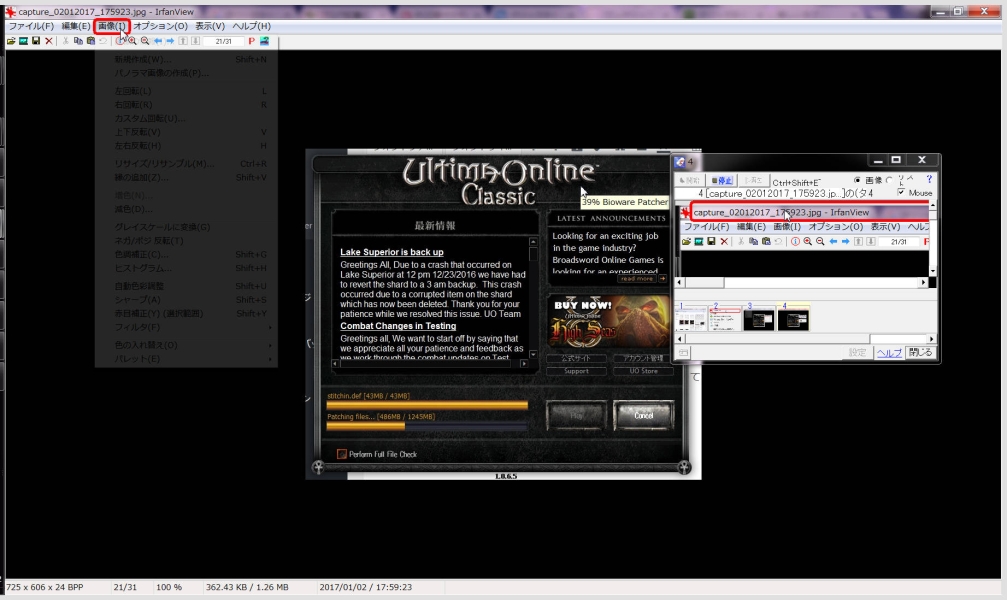
しかし、「ウィンドウ」設定はどうもキャプチャー範囲が安定しないのが困りモノ。例えばこういう設定画面があるとして、左側の白抜きの項目部分をクリックするとします。

キミはどこのメニュー?
すると白抜きの部分だけが切り取られてキャプチャーされるんですよね…。できれば詳細設定の画面全体をキャプチャーして欲しいのですが…。
その悩みを解決するのが、続いてご紹介する「トップウィンドウ」設定です。
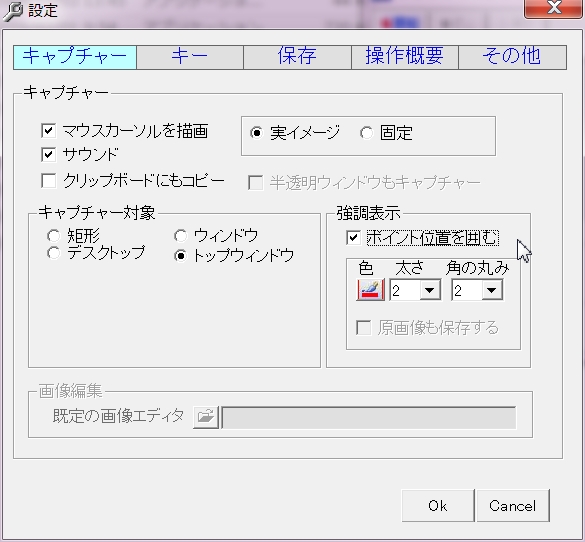
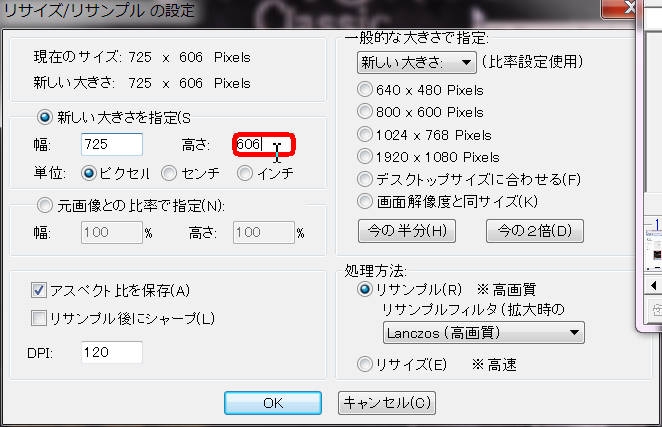
「トップウィンドウ」なら狙い通りにキャプチャーできる。基本的にこのモードで使えばよさそう

安定の「トップウィンドウ」設定
「トップウィンドウ」設定では、その名の通り一番上に出ているウィンドウをキャプチャーします。

これだ!こうキャプチャしたかったんだ!
先ほどの「ウィンドウ」設定で残念な結果になったメニューも、「トップウィンドウ」設定ならご覧の通り。これだ!こうキャプチャしたかったんだ!
これがあれば「ウィンドウ」設定の出番は無いかも…。
強調表示は太さ5、丸み10あたりが使いやすいけどお好みで

「ポイント位置を囲む」は基本的にONで
続いて強調表示設定。これはクリック位置がわかりやすくなるので基本的にONにしておいたたほうがいいでしょうね。色はボタンをおすことでパレットが開くので自由に変更できます。
太さと角の丸みについては、以下にサンプルを置いておきますので参考にしてみてください。

太さ1 丸み1

太さ1 丸み20

太さ9 丸み1

太さ9 丸み20

太さ5 丸み10
個人的にはこの太さ5、丸み10あたりが使いやすいのかなーと思います。
強調表示で気をつけたい。ウェブページのフォームは強調してくれません。これで小一時間悩んだぞ…
便利な強調表示ですが、例えば「これで完璧!Gmailアカウントの作り方!」のようにウェブページ上のフォームを埋めてどうのこうの、という記事を書くには不向きです。…入力フォームとかをクリックしても強調してくれませんから。

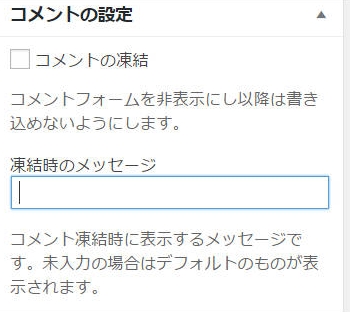
フォームをクリックして入力待ちにしたけど強調表示されない
たまたま開いていたのでワードプレスの編集画面で試してみました。凍結時のメッセージというフォームをクリックして入力待ちの状態にしても、キャプチャーはされるものの赤丸で囲って強調表示はしてくれません。

囲んでくれない…
エディタの太字やイタリックも、ボタンっぽいのでいけるのかと思ったのですが囲んでくれませんでした。むむむ。
どうやらアプリの動作しか強調表示はしてくれないようです。Gmailの登録方法とかを説明する場合は、トップウィンドウで一旦キャプチャーしておいて、別のアプリでトリミングや強調表示をしないといけないようですね。
私がこのクリックキャプチャーをダウンロードして真っ先に試したのが、Ultima Onlineというオンラインゲームに登録するための手順を記録しよう!ってことだったんですよね…。もちろんウェブ上の登録なわけで…キャプチャーはされるのにどうして丸囲みされないんだ!うちの環境では動かないのか!…って悩んでしまいました。
そもそも対応していなかったのですね…。
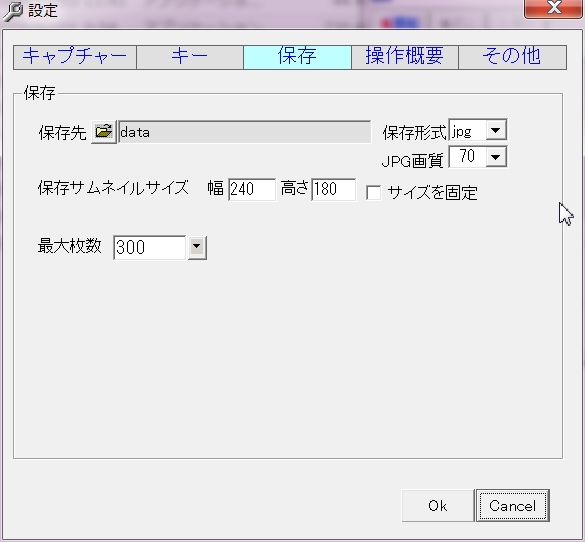
「保存」タブで保存先と画質を設定しておこう

保存先と画質の設定は忘れずに
キャプチャー対象は「トップウィンドウ」、強調表示は適当に太さ5の丸み10あたりに設定したら、最後に「保存」タブでキャプチャーした画像の保存先と画質を設定しておきましょう。
画質は標準で70になっています。アプリの操作説明だけならこれでもいいのですが、写真や色の多い画像を使う場合は80か90ぐらいにしておいたほうが劣化が押さえれるでしょう。
使い方はそう難しくない
設定の説明が随分と長くなりましたが、続いて使い方の説明です。ここでは例として、画像ビューワ・編集アプリのIrfanViewを使って、画像をリサイズするマニュアルを作るという想定で進めてみましょう。
設定は、マウスカーソルを実イメージで描画、サウンドON、キャプチャー対象はトップウィンドウ、強調表示はありで太さ5、角の丸み10。JPG画質は70にしました。

まずは「開始」をクリック
まずは「開始」をクリックします。

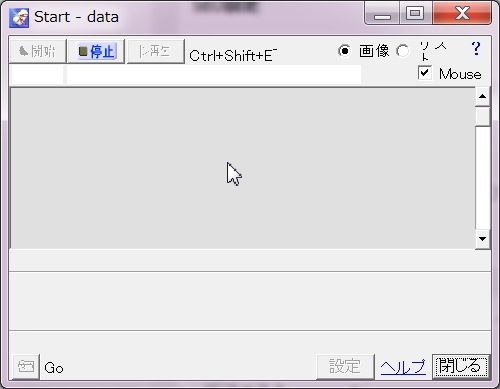
クリック待ちの状態
サウンドが鳴って、キャプチャーが始まりました。クリック待ちの状態です。
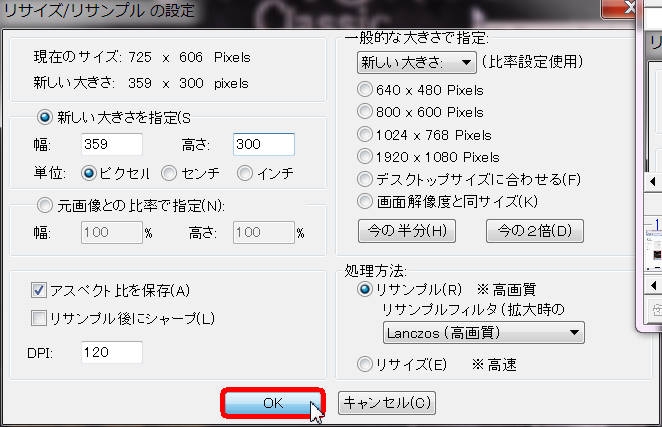
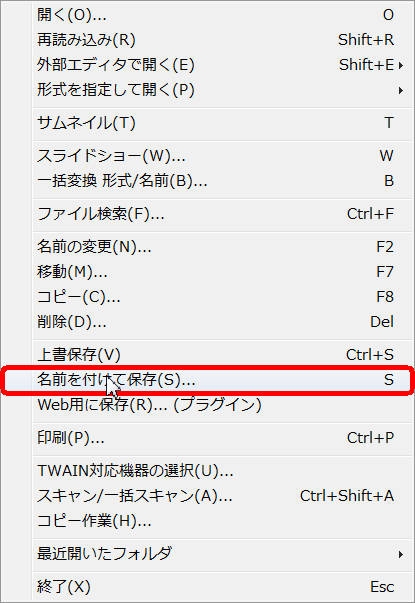
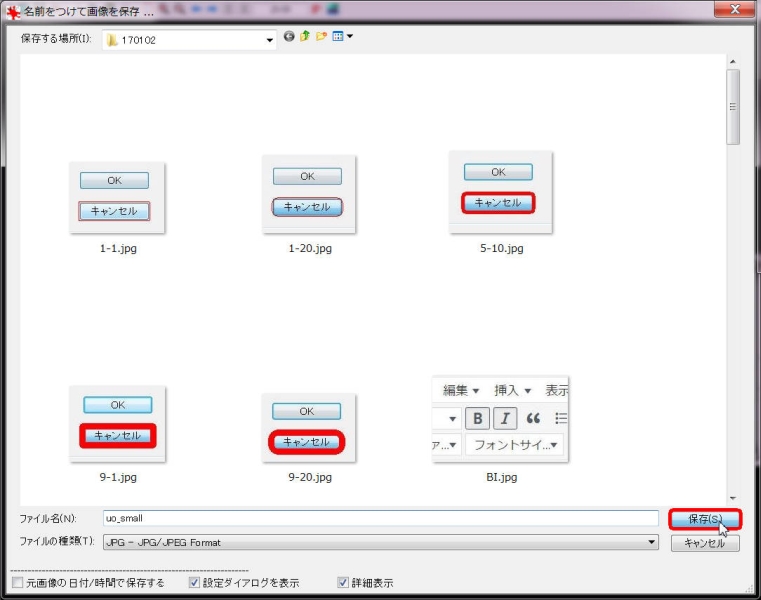
エクスプローラーから編集したい画像を右クリックして、プログラムから開く→IrfanViewと選択して画像を開きます。続いて「画像」メニューからリサイズ/リサンプルを選択して、横幅を300にして名前をつけて保存。
…と、ここまでの動作を終えたら停止ボタンをクリック。記録された画像がこちらです。

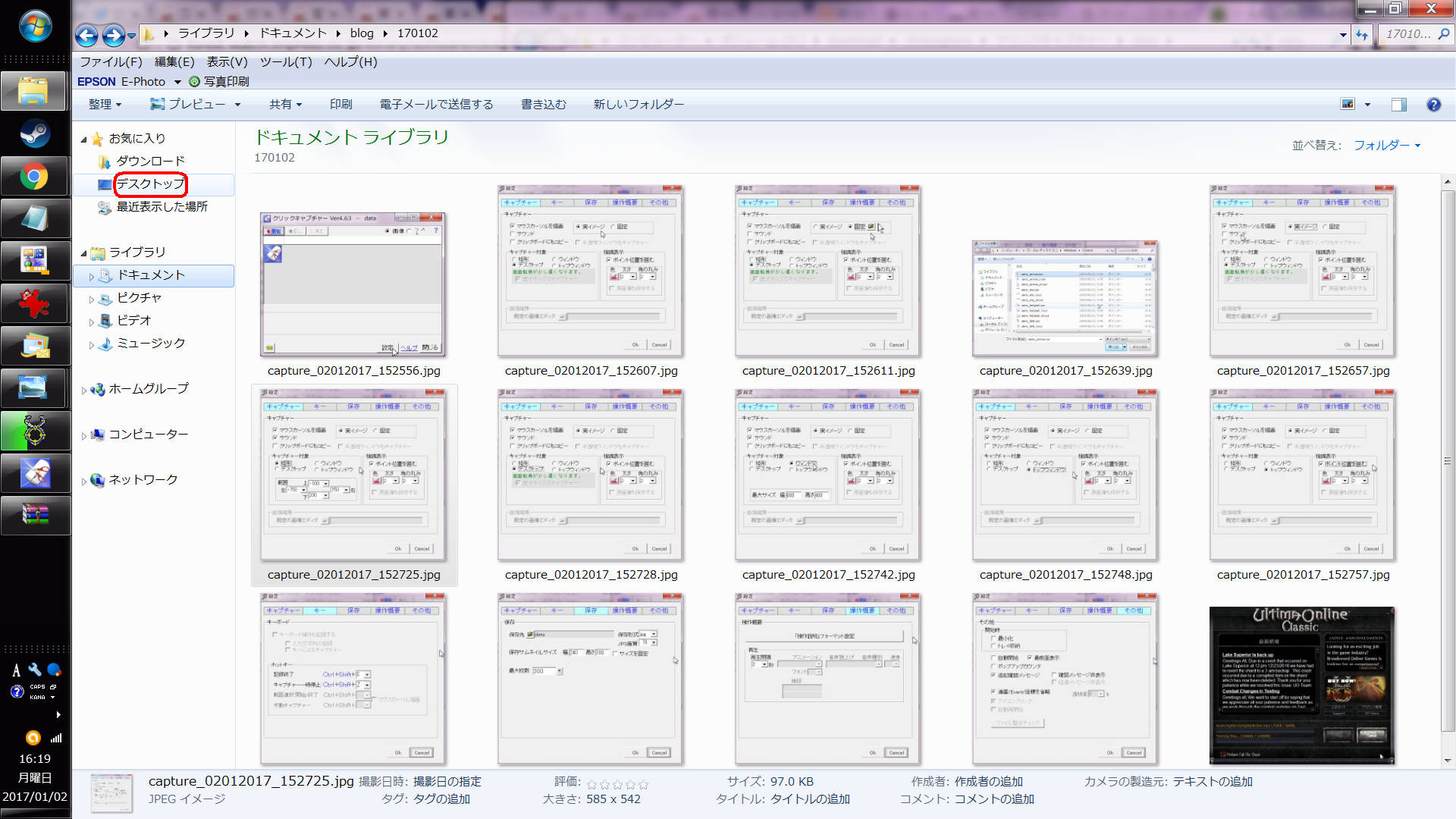
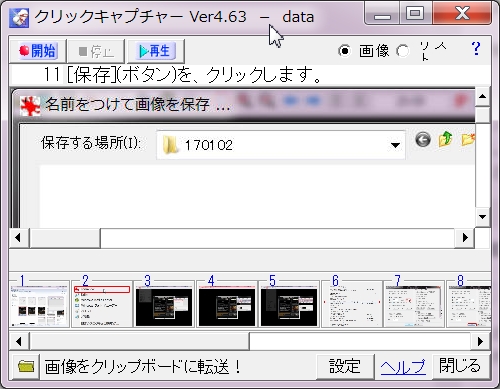
画像が保存されてサムネイルが生成された
設定で指定したフォルダにキャプチャーされた画像が保存されます。サムネイルをクリックすることで一枚一枚の画像を確認することもできます。
この操作で保存された画像は次の通りです。大きな画像は縮小しています。









…ちょっとメニューがうっすら写り込んだりして不格好なのですが、こんな感じでキャプチャされました。必要に応じてリサイズをしたりトリミングをする必要がありますが、一から手動でキャプチャするよりもお手軽なのではないでしょうか。
あとはこれらのファイルをサーバーにアップロードして、説明を付け加えれば操作手順を説明したページが出来上がるというわけです。
アプリの操作手順を説明するのならクリックキャプチャーはけっこうおすすめ
というわけで、クリックキャプチャーの説明でした。少し癖がありますが、Windowsアプリの説明記事を書くときに手元にあると便利なツールだと思います。
あなたも是非使ってみてくださいねッ。
コメント